FS ゴールデン・トライアングル と アマンキラ のパノラマ写真を iPhone と iPad で見られるようにしましたが、ついでに VR5 Panorama Viewer (iPhone、iPad で Flash を使わずに 360° パノラマ写真を見られるようにするスクリプト)の設置手順も簡単に載せておきます。
投稿自体は縦に長いですがw
行うことは写真の入れ替えと設定ファイル config.js に URL を 1 つ加えるだけ。
パノラマ写真を撮るよりはずっと簡単です ::-D:
VR5 Panorama Viewer の設置、使い方
- VR5 をダウンロードする。
個人利用は無料ですが、商用で利用する場合や完成したパノラマ写真上に表示されるアイコンやリンクを独自のものに変更する場合は有料となりますのでご注意ください。
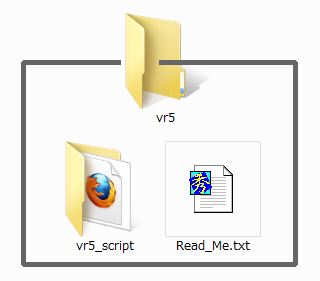
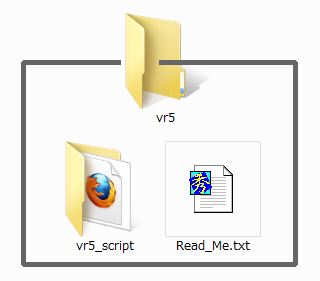
- ダウンロードした vr5.zip を解凍すると [ vr5 ] というフォルダが生成され、その中に [ vr5_script ] というフォルダがあります。

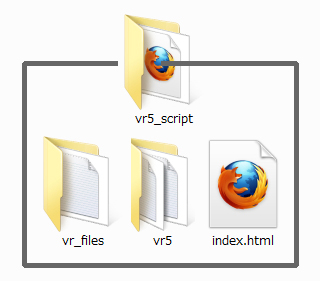
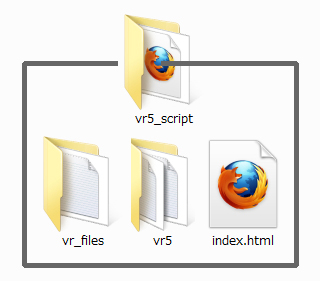
- フォルダ [ vr5_script ] にはフォルダ [ vr_files ] 、フォルダ [ vr5 ]、index.html が入っています。最終的にはこの [ vr5_script ] というフォルダをそのまま丸ごと (もしくはフォルダ名をリネームして) サーバーにアップロードすることになります。

- フォルダ [ vr_files ] にはパノラマ画像関係、設定ファイルとなる config.js が入っています。
- フォルダ [ vr5 ] には VR5 のスクリプト、iPhone・iPadに表示されるHTML、スタイルシート、ボタンなどが入っています。そこには!!!--do-not-change-these-files-!!! (いじるなw) と書かれています。基本的に無料の個人利用の場合はこの中にあるファイルをさわる必要はありません。
- index.html はアクセスしてきた方が使っているユーザーエージェントによって PC 用のWEB ページ、iPhone 用のページ、iPad 用のページに振り分ける記述が書かれているようです。このファイルも無料の個人利用の場合はさわる必要はありません。
したがって、無料の個人利用で設置するにあたって変更する必要があるのは
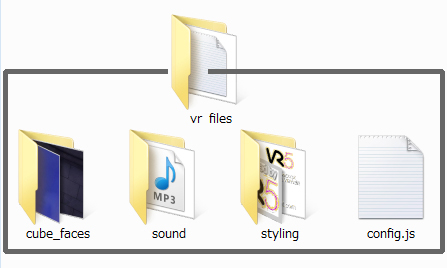
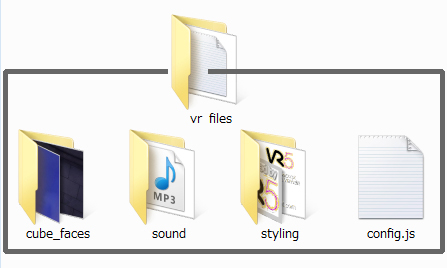
フォルダ [ vr_files ] の中だけということになります。 - フォルダ [ vr_files ] の中にはフォルダ [ cube_faces ]、フォルダ [ sound ]、フォルダ [ styling ]、config.js が入っています。

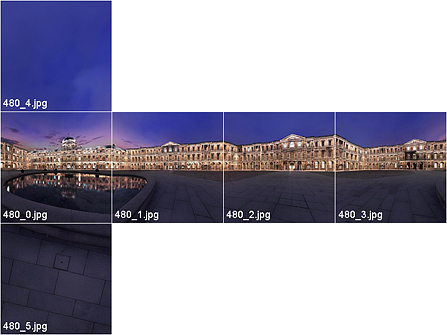
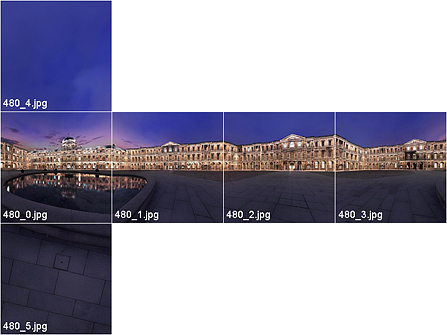
- フォルダ [ cube_faces ] には 480×480 の画像 6 枚と 1024×1024 の画像 6 枚が入っています。iPhone でアクセスしたときには 480 の画像が、iPad でアクセスしたときには 1024 の画像がタッチスクリーン上に表示されます。
- フォルダ [ sound ] にはmp3 のファイルが入っています。音楽が必要であればここにサウンドファイルを入れます。
- フォルダ [ styling ] には読み込み中に表示される Loading の画像、ホーム画面上にブックマークしたときに表示されるアイコン、パノラマ画像上に表示されるクレジット画像等が入っています。無料で個人利用の場合はパノラマ写真上に表示されるクレジット画像は変更してはいけません。
- config.js は表示設定のファイルです。テキストエディタ等で開いて編集します。
- フォルダ [ cube_faces ] の中にある写真を差し替えるときには、自分の写真の名前をサンプルで入っている写真と同じ名前にリネームして入れましょう。480×480 の写真を例にとると以下のような順番でナンバリングされています。

- config.js には以下のようなことが書かれています。
/* IMORTANT: Dont USE character ' */ /* --- CONTENT --------------------------------------- Leave it blank if you dont need it. You can use HTML code for styling. If subtitle and description are set, this content is displayed in portrait mode. i.e. var vrTitle = 'Lorem ipsum dolor sit amet'; var vrSubTitle = 'by Ninoslav Adzibaba'; var vrDescription = 'Duis et nunc velit, eu molestie lorem. Morbi vel risus urna... '; */ var vrTitle = ''; var vrSubTitle = ''; var vrDescription = ''; /* --- START VIEW ------------------------------------ */ var startPan = 13; /* left is negative, right is positive value */ var startTilt = -2; var startZoom = 1.0; /* 0.6 - 1.4 */ /* --- PARTIAL PANORAMA ------------------------------ */ var useLimits = false; var TopLimit = 60; /* 0 - 90 */ var BottomLimit = -60; /* 0 - -90 */ var leftLimit = -120; /* 0 - 180 */ var rightLimit = 120; /* 0 - 180*/ /* --- AUTO ROTATE ---------------------------------- Auto rotate, returns view to horizont and sets zoom to 1 */ var enableAutoButton = true; /* Auto rotate button, if clicked overrides autoRotateOnIdle */ var autoRotateOnStart = false; var autoRotateOnIdle = false; var autoRotateDelay = 15; /* seconds, works with Rotate on strat or Rotate on idle. */ /* -------------------------------------------------- */ /* --- BACKGROUND AUDIO ----------------------------- Background sound is available only on the iPad, if browser is online. Overwrite sound.mp3 in folder "vr_files/sound" var enableSound = true; */ var enableSound = false; /* --- ALTERNATIVE FLASH CONTENT -------------------- link to Flash version, leave it blank if you don't need it. eg.: var flashPage = 'http://www.yoursite.com/pano_name.html' */ var flashPage = ''; /* --- LOGO ------------------------------------------ Please leave VR5 logo and link or consider donating */ var useLogo = true; var useOfflineInfo = true; /* works with useLogo = true */ var linkLogo = true; var linkLogoURL = 'www.vrhabitat.com'; var urlConfirm = 'Open VRhabitat.com?'; /* --- OTHER ------------------------------------- */ var bgdColor = '#FFFFFF'; /* Background color of the page */ var informWhenOfflineAvailable = true; /* Notification when Safari if finished caching the files for offline use */ var showNotifications = true; /* Notifications about pano limits, zoom limits etc. */ /* DO NOT change next lines */ var consoleLog = false;var で始まる行が各種設定項目です。
青文字のところは無料の個人利用の方は編集してはいけません。
/* と */ で囲まれた部分は設定内容に関する作者の方のコメントです。
カスタマイズするときには読む必要があります。いろいろある設定のなかで一番重要でなおかつ必ず編集しないといけないところは以下の赤文字のところです。
/* --- ALTERNATIVE FLASH CONTENT -------------------- link to Flash version, leave it blank if you don't need it. eg.: var flashPage = 'http://www.yoursite.com/pano_name.html' */ var flashPage = '';赤文字のところにはパソコンでアクセスしたときに表示させる WEB ページ のアドレスを記入します。
たとえば、VR5 フォルダ (リネームしない場合は vr5_script というフォルダ、ここでは VR5_panorama にリネーム。詳細は 手順 4. を参照のこと) を http://hogehoge.com/VR5_panorama/ にアップロード、一方 Flash を使ったパソコンで閲覧できるパノラマ写真が http://hogehoge.com/pc_panorama/index.html にアップロードされている場合には
var flashPage = 'http://hogehoge.com/pc_panorama/index.html';と記入しておくことで、パソコンで http://hogehoge.com/VR5_panorama/ にアクセスしたときのみ http://hogehoge.com/pc_panorama/index.html の WEB ページが開くように設定できます。
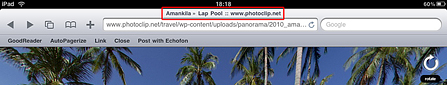
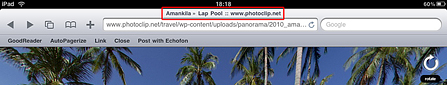
- すべての作業を終え、WEB サーバーにアップロード後 iPhone もしくは iPad の Safari でアクセスするとページタイトルに「名称未設定」と表示されます。
それは表示されているページの <header> ~ </header> 内にページタイトルが記入されていないことが原因です (赤枠のところ)

回避するにはフォルダ [ vr5 ] に入っている ipad.html と iphone.html をテキストエディタで開き、<title></title> と記述されているところを探し出し (検索するのが手っ取り早いです) そこにタイトルを入れれば「名称未設定」ではなく「任意のタイトル」が表示されるようになります。
たとえばページタイトルを My Panorama にしたい場合は
<title>My Panorama</title>と記述します。
いじっちゃいけないところにあるファイルだけど、タイトルが名称未設定じゃイヤですよね。
- iPhone、iPad にパノラマ写真が表示されたのちブックマーク用のアイコン「+」をクリックして表示されているページを「ホーム画面に追加」するとオフラインでもパノラマ写真が見られます。Wi-Fi がないところで見られるということは、iPad の中にパノラマ写真を入れて持ち歩けるということですから人に見せたいときなどにはいいですね。
「ホーム画面に追加」をクリックするとホーム画面にアイコンが追加されるのですが、これを好みのものに変えるには [ styling ] というフォルダの中にある画像を差し替える必要があります。
ということで、無料で個人利用の場合はフォルダ [ cube_faces ] (上記の青文字で書かれたフォルダ) のなかにある写真だけ自分の写真に差し替えたあと、二つ上の階層にある [ vr5_script ] というフォルダをまるごとWEBサーバーにアップロードしてそのフォルダにリンクを張れば公開できるというわけです。
たとえば http://hogehoge.com の直下にフォルダ [ vr5_script ] をそのままのフォルダ名でアップロードした場合は、http//:hogehoge.com/vr5_script/ が公開するパノラマ写真の URL となります。
仮にフォルダ [ vr5_script ] の名前を [ VR5_panorama ] に変更して WEB サーバーにアップロードした場合は、http//:hogehoge.com/VR5_panorama/ がパノラマ写真の URL になります。
以上です。
。。。時間が掛かったわりに内容はたいして無いようwww
追記:
Picasa の HTML テンプレートを作りました。
よろしければあわせてご覧下さい。
» VR5 panoの制作にPicasaのHTMLテンプレートを使っちゃおう
» VR5 pano用Picasa HTMLテンプレート、大幅に改善
» VR5 pano用Picasa HTMLテンプレート、ページタイトルのカスタマイズ